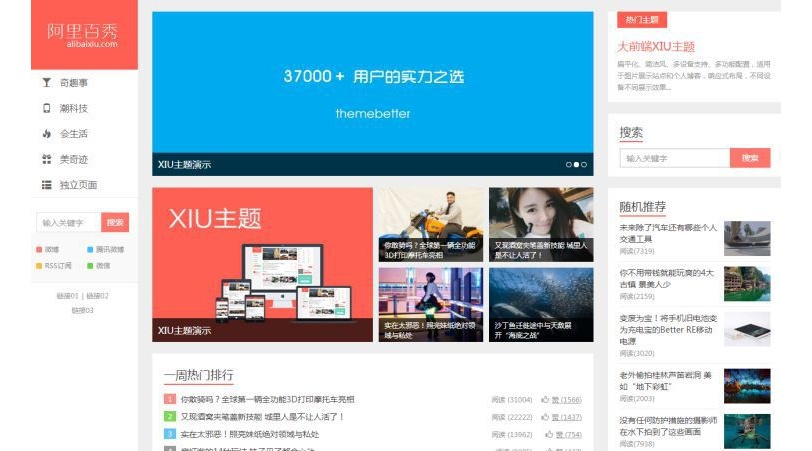
XIU主题是一款WordPress主题,支持百度熊掌号,适用于图片展示、多元化图片新闻展示、个人博客、资源分享站,扁平化设计、简洁风、全面SEO优化、多重列表展示方式 ,响应式布局支持电脑、平板和手机的完美展示。
功能展示:
清新·扁平:前端展示小清新,扁平化设计风格
SEO优化:你能想到的各种SEO优化,这里都做到了
速度优化:排除你的主机慢和安装超多插件,它的速度绝对给力
图片和头像提速:文章列表和头像都使用了lazyload做按需异步加载,你会发现访问速度上提升一大截
2种可选框架:支持3栏和2栏
13种可选颜色风格:基本上小清新的颜色都有了
3种列表模式:多图展示、单图展示、无图展示
7种连接符:设置你自己的很重要
文章来源:后台编辑文章有来源,前台有来源展示,尊重原创很重要
新窗口打开文章:有这个开关,说多了都是2
分享:让百度分享和网站更和谐
置顶焦点图:绝美展示,可自行设置置顶文章,且第一章大图可自定义
近期热门排行榜:最近多少天的评论热门文章排行,可设置天数和显示数量
独立页面:点赞最多的文章排行
导航多级菜单:不管你听不听,我是建议你最多二级就行
社交账号展示:微博、腾讯微博、微信(支持微信二维码展示)、订阅
导航图标自定义:优化后的搜索
jQuery加载:可设置在头部或者底部加载,底部有助于提高页面内容显示速度
文章小部件开启:可选择开启:阅读量、点赞、列表评论数、列表作者名字前加网站名称
首页近期发布文章数目:告诉用户最近你发布了多少文章
网站整体变灰:这个不解释,不好的日子或许会用到
分类url去除category字样:整合了no-category插件,只需选择就行,无需再安装
网页最大宽度:你可以调整页面显示的宽度了,不过默认是很不错的
首页关键字和描述:设置你自己的很重要,更有利于SEO
网站底部信息:你可以增加网站底部显示信息,比如:网站地图
侧栏随动:每种页面可设置不同的侧栏随动模块,首页、分类/标签/搜索页、文章页、页面可以不一样
更简洁的评论:想说:评论本该如此
默认字符修改:基本上全站所有的文章你都可以自定义了
广告位:首页3个、文章页3个,可设置各种广告自定义代码或联盟代码
自定义CSS样式:添加自己的css样式
自定义头部和底部代码:添加自己的头尾代码,如广告联盟等
网站统计代码:说多了等于扯淡
安装使用:
WordPress版本:3.9+,浏览器支持:IE7+、Chrome、Firefox、360、QQ等各种浏览器;
在解压后的 xiu 文件夹中替换你自己的 logo.psd(24位),不要修改尺寸,请参照 font.jpg 中的字体,保存并替换 logo.png;
上传 xiu 文件夹到网站 wp-content/themes/ 目录下,进入网站后台-外观-主题,启用该主题;
进入外观-xiu主题设置,选择并设置你的喜好,点击保存;
导航图标设置:比如首页,在导航标签中写上发现
获取更多图标,点击查看各种图标代码;
点赞墙、评论墙等独立页面怎么设置? 后台-页面-新建页面-选择页面模版,保存即可。
链接功能怎么玩出来? 如果后台有链接功能的说明已经可以实现了,没有链接功能的请安装wp官方自己的插件link-manager即可
6.0版本更新内容:
新增全面支持百度熊掌号、粉丝关注、JSON_LD数据、文章实时推送、原创保护
新增首页热门排行显示在手机端(主题设置-首页)
新增首页SEO标题设置(主题设置-SEO)
新增去除底部版权说明的选项(主题设置-基本)
新增文章和页面内容分页时标题自动添加第几页
调整底部友情链接只在首页开启的时候首页分页中不显示
解决PHP7.2环境下主题设置中上传图片可能的报错问题
解决侧栏随动有可能存在的JS报错
移除多说头像获取方式
修复开启Debug后台有Notice提示
修复文章页内容底部的点赞打赏直达链接按钮组合错位

1. 本站所有资源来源于网络,分享目的仅供大家学习和交流!
2. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
3. 本站提供的资源,都不包含技术服务请大家谅解!
4. 如有链接无法下载、失效或广告,请联系站长处理!
再次声明:如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
佳益工作室 » XIU主题 适用于图片展示 多元化图片新闻展示 个人博客 资源分享站 扁平化设计 简洁风 全面SEO优化
常见问题FAQ
- 资源解压密码是什么?
- 本站资源解压密码,一般都为“cms.jiayiwork.com”
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。