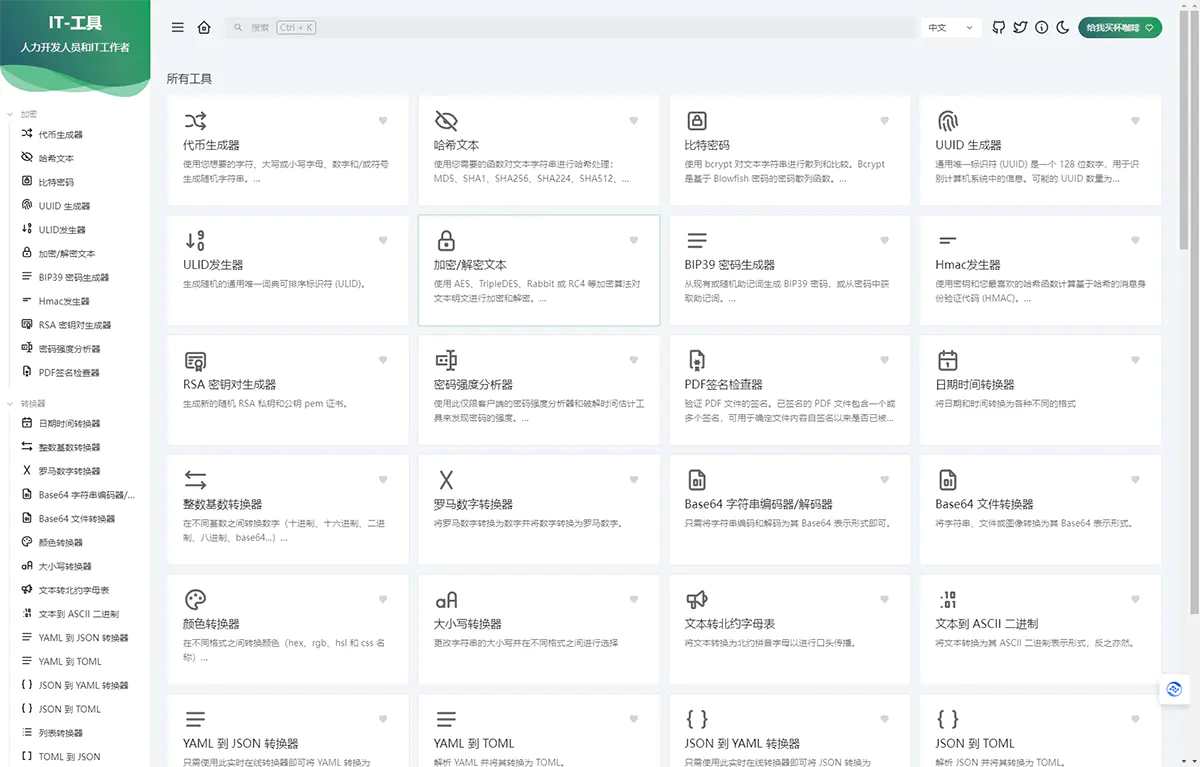
IT-Tools是一个开源项目,旨在为IT从业者提供一个集成的在线工具。这个项目采用了Vue.js(Vue 3)和Naive UI组件库开发,具有功能全面、部署方便等特点。
该项目包含了多个有用的工具和脚本,如:JSON格式化、JSON转表格、当前时间戳、XML格式化、SQL格式化、密码生成以及UUID生成等;本项目涵盖了网络管理、系统管理、软件开发、数据分析等方面。其中一些工具可以帮助用户进行端口扫描、HTTP请求、IP地址查询等任务。而另一些工具则可以支持用户进行代码编辑、Git版本控制、Markdown编辑等任务。

这个项目的开发使用了Vue.js作为前端框架,提供了一套优秀的组件化解决方案,让整个应用程序的开发更加快速和高效。同时,Naive UI组件库为用户提供了美观、易于使用的UI组件,使得用户可以更加方便地使用这些工具和脚本。
部署安装
1. 确保已经安装了Docker,并可以正常运行。
2. 从Docker Hub上获取最新的IT-Tools镜像,运行以下命令:
docker run -d –name it-tools –restart unless-stopped -p 8080:80 corentinth/it-tools:latest
或者从GitHub Packages上获取最新的IT-Tools镜像,运行以下命令:
docker run -d –name it-tools –restart unless-stopped -p 8080:80 ghcr.io/corentinth/it-tools:latest
如果你使用其他解决方案(如Cloudron、Tipi、Unraid),请按照它们的指南进行部署。
3. 完成以上步骤后,IT-Tools将在本地的8080端口上运行。你可以通过浏览器访问`http://localhost:8080`来打开IT-Tools应用程序。
推荐的IDE设置:
1.使用VSCode作为IDE,并安装以下扩展:
Volar(禁用Vetur)
TypeScript Vue Plugin(Volar)
ESLint
i18n Ally
2. 在VSCode的设置中,添加以下配置信息:
{
“editor.formatOnSave”: false,
“editor.codeActionsOnSave”: {
“source.fixAll.eslint”: true
},
“i18n-ally.localesPaths”: [“locales”, “src/tools/*/locales”],
“i18n-ally.keystyle”: “nested”
}
项目设置:
使用pnpm install命令安装项目所需的依赖。
使用pnpm dev命令进行开发环境的编译和热重载。
使用pnpm build命令进行生产环境的类型检查、编译和压缩。
使用pnpm test命令运行单元测试。
使用pnpm lint命令进行ESLint代码检查。
创建新工具:
如果你想创建一个新的工具,可以使用以下命令生成新工具的模板:
pnpm run script:create:tool my-tool-name
这将在`src/tools`目录下创建一个新的目录,并生成相应的文件。然后,你只需要将新工具添加到适当的分类中,并开发该工具。
总的来说,IT-Tools是一个非常有用的工具集,可以帮助IT从业者更加高效地完成各种任务。由于其开源和易于部署的特点,这个项目也受到了广泛关注和使用。
1. 本站所有资源来源于网络,分享目的仅供大家学习和交流!
2. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
3. 本站提供的资源,都不包含技术服务请大家谅解!
4. 如有链接无法下载、失效或广告,请联系站长处理!
再次声明:如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
佳益工作室 » IT-Tools 开源项目 旨在为IT从业者提供一个集成的在线工具
常见问题FAQ
- 资源解压密码是什么?
- 本站资源解压密码,一般都为“cms.jiayiwork.com”
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。