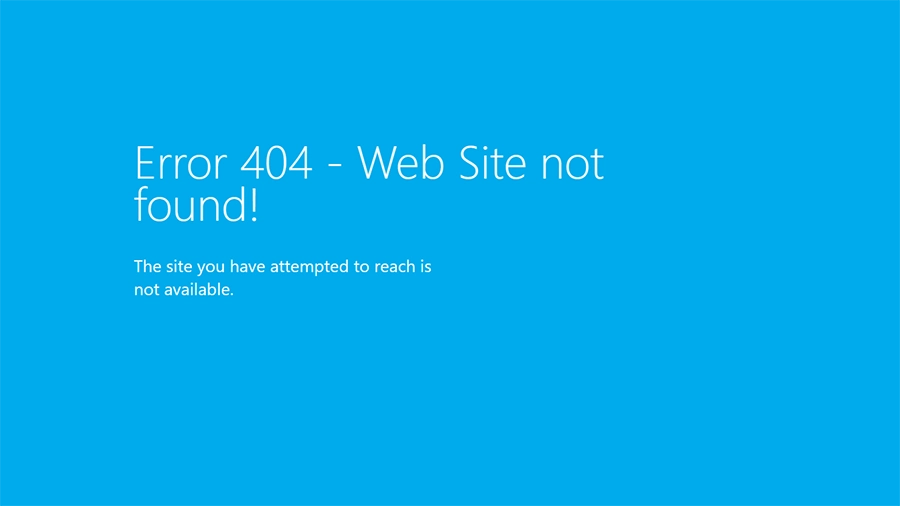
极简404页面HTML模板 适用于任何网站或项目
极简 404 页面 HTML 模板是一款非常简洁的静态 HTML 页面,适用于任何网站或项目。该模板只包含一个主要区域,用于显示 404 错误消息和提示用户如何解决问题。
该模板的设计风格简约、现代、直观,包含少量 CSS 样式规则,可以轻松自定义。在代码实现方面,该模板基于 HTML5 和 CSS3 构建,使用流行的 Flexbox 布局技术进行布局。
该模板不仅易于使用和自定义,还可以快速加载并在任何设备上正确显示。此外,该模板不依赖于任何 JavaScript 或服务器端代码,因此非常易于集成到您的项目中。
源代码:
该模板的代码非常简单,主要包括一个网页标题、一个 h1 标题、一个短段落和一个链接。你可以按需修改这些元素的内容和样式,以确保它们符合你的品牌和设计要求。
本站声明:
1. 本站所有资源来源于网络,分享目的仅供大家学习和交流!
2. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
3. 本站提供的资源,都不包含技术服务请大家谅解!
4. 如有链接无法下载、失效或广告,请联系站长处理!
佳益工作室 » 极简404页面HTML模板 适用于任何网站或项目
1. 本站所有资源来源于网络,分享目的仅供大家学习和交流!
2. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
3. 本站提供的资源,都不包含技术服务请大家谅解!
4. 如有链接无法下载、失效或广告,请联系站长处理!
再次声明:如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
佳益工作室 » 极简404页面HTML模板 适用于任何网站或项目
常见问题FAQ
- 资源解压密码是什么?
- 本站资源解压密码,一般都为“cms.jiayiwork.com”
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。