单页VIP视频解析自适应模板
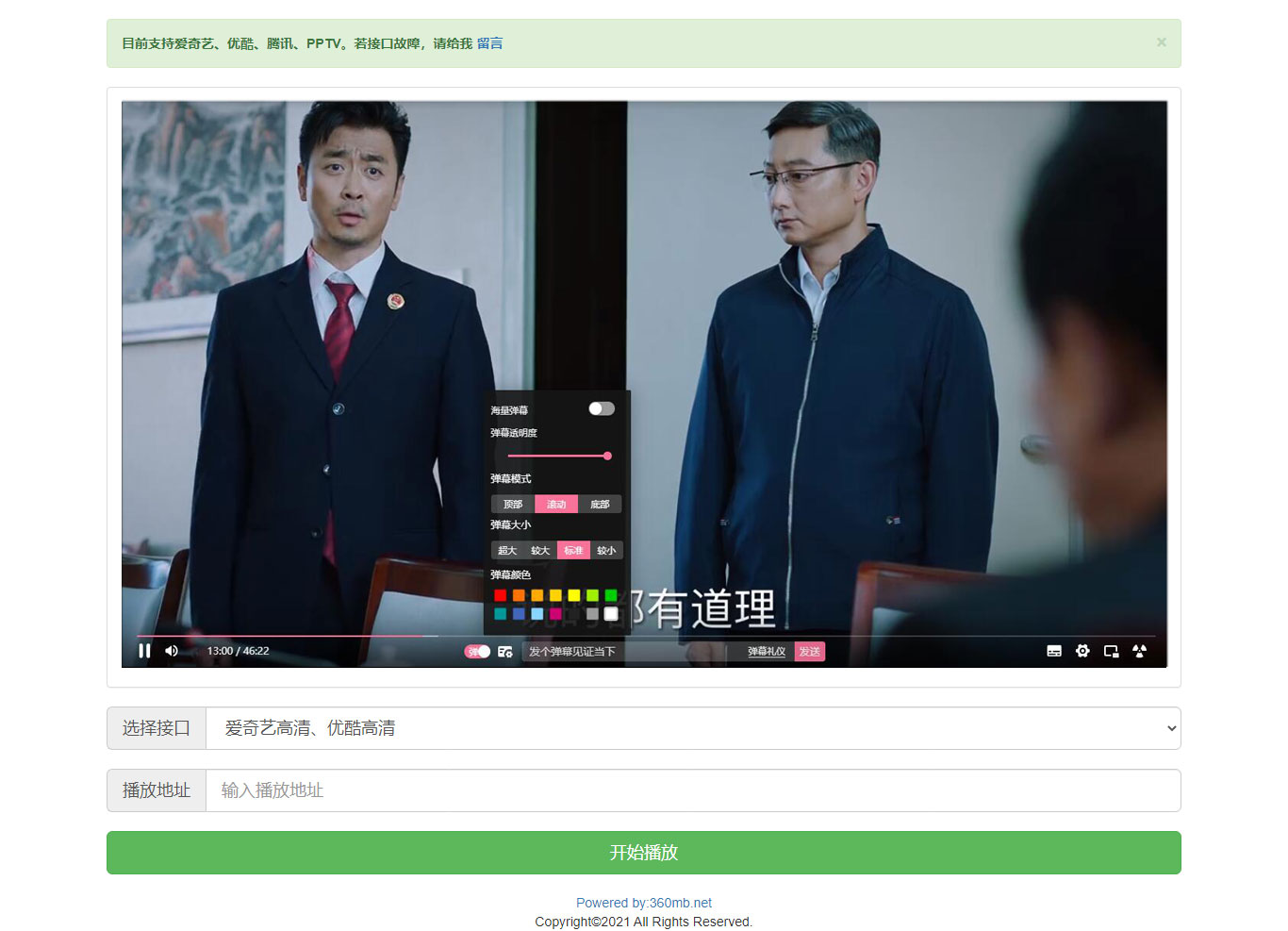
一款自适应的视频解析HTML模板,支持多接口,模板非常好看,大家可以看展示截图!
模板代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>VIP视频解析</title>
<link href="https://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
<style>
#player
{
background-color: black;
}
</style>
<script src="https://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script type = "text/javascript" > eval(function(p, a, c, k, e, d) {
e = function(c) {
return (c < a ? "": e(parseInt(c / a))) + ((c = c % a) > 35 ? String.fromCharCode(c + 29) : c.toString(36))
};
if (!''.replace(/^/, String)) {
while (c--) d[e(c)] = k[c] || e(c);
k = [function(e) {
return d[e]
}];
e = function() {
return '\\w+'
};
c = 1
};
while (c--) if (k[c]) p = p.replace(new RegExp('\\b' + e(c) + '\\b', 'g'), k[c]);
return p
} ('b a(){0 6=1.2("9").4;0 5=1.2("3");0 3=1.2("3").c;0 8=5.e[3].4;0 7=1.2("f");7.d=8+6}', 16, 16, 'var|document|getElementById|jk|value|jkurl|diz|cljurl|jkv|url|dihejk|function|selectedIndex|src|options|player'.split('|'), 0, {}))
</script>
</head>
<body>
<br />
<div class="container" style="padding-top:0px;" id="wbk">
<div class="alert alert-success alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert"> <span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<strong>目前支持爱奇艺、优酷、腾讯、PPTV。若接口故障,请给我 <a href="https://www.360mb.net">留言</a></strong>
</div>
<div class="col-md-14 column">
<div class="panel panel-default">
<div id="kj" class="panel-body">
<iframe src="" id="player" width="100%" height="600px" allowtransparency="true" frameborder="0" scrolling="no"> </iframe>
</div>
</div>
</div>
<div class="col-md-14 column">
<form method="get">
<div class="input-group" style="width: 100%;">
<span class="input-group-addon input-lg" style="width: 80px; ">选择接口</span>
<select class="form-control input-lg" id="jk">
<option value="https://660e.com/?url=" selected="">爱奇艺高清、优酷高清</option>
<option value="https://660e.com/?url=">优酷高清、PPTV高清</option>
<option value="https://660e.com/?url=">腾讯高清、PPTV高清</option>
</select>
</div>
<br />
<div class="input-group" style="width: 100%;">
<span class="input-group-addon input-lg" style="width: 80px;">播放地址</span>
<input class="form-control input-lg" type="search" placeholder="输入播放地址" id="url" />
</div>
<br />
<div>
<button id="bf" type="button" class="btn btn-success btn-lg btn-block" onclick="dihejk()">开始播放</button>
</div>
</form>
</div>
</div>
<br />
<div class="copyright">
<div class="container">
<div class="row text-center">
<div class="col-sm-12">
<!--<br />-->
<span> <a href="https://www.360mb.net">Powered by:360mb.net</a> <br> Copyright©2021 All Rights Reserved.</span>
</div>
</div>
</div>
</div>
</body>
</html>
截图展示:
本站声明:
1. 本站所有资源来源于网络,分享目的仅供大家学习和交流!
2. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
3. 本站提供的资源,都不包含技术服务请大家谅解!
4. 如有链接无法下载、失效或广告,请联系站长处理!
佳益工作室 » 单页VIP视频解析自适应模板
1. 本站所有资源来源于网络,分享目的仅供大家学习和交流!
2. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
3. 本站提供的资源,都不包含技术服务请大家谅解!
4. 如有链接无法下载、失效或广告,请联系站长处理!
再次声明:如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
佳益工作室 » 单页VIP视频解析自适应模板
常见问题FAQ
- 资源解压密码是什么?
- 本站资源解压密码,一般都为“cms.jiayiwork.com”
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。